Introducing
dentalvipcaracas.com Landing Page
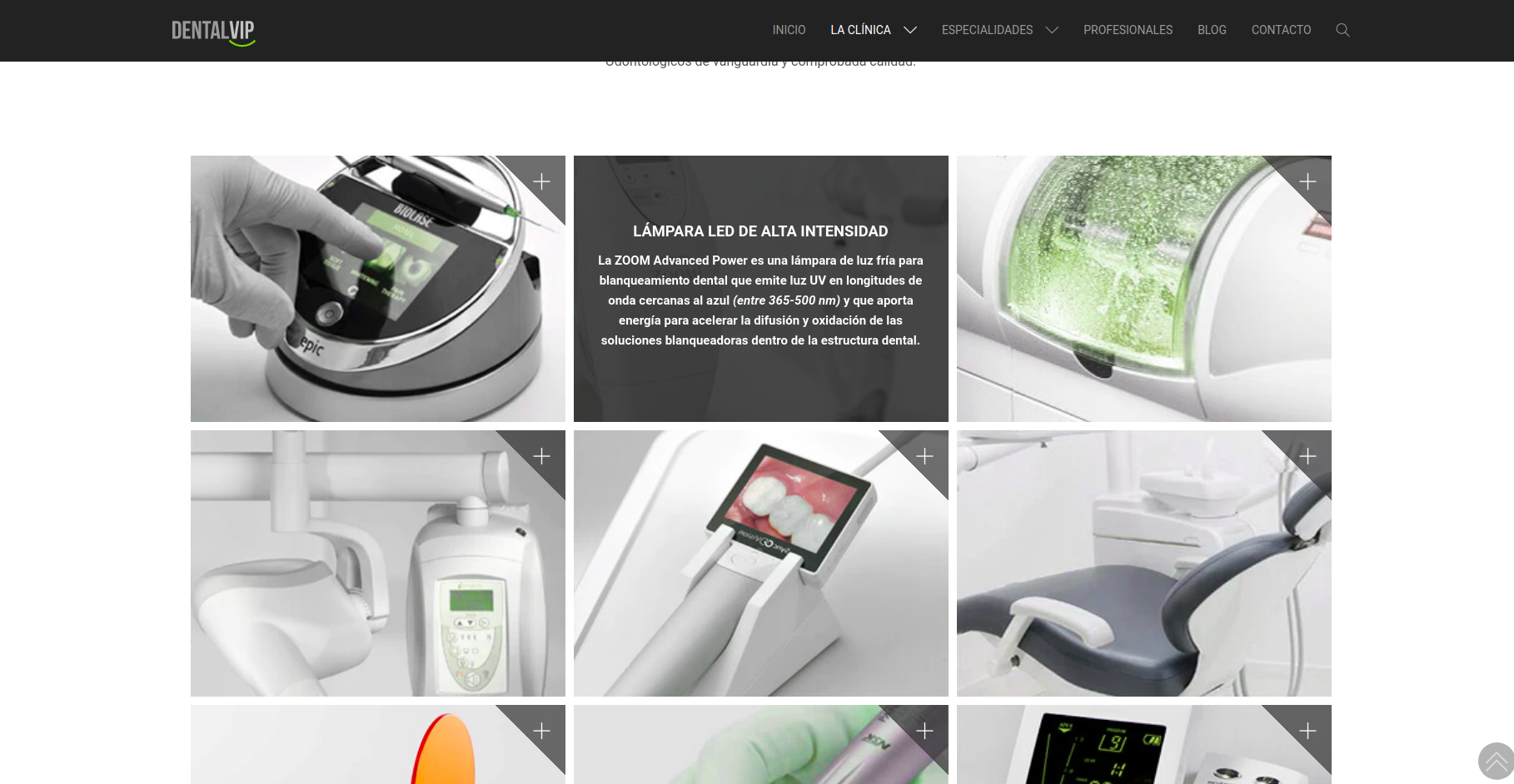
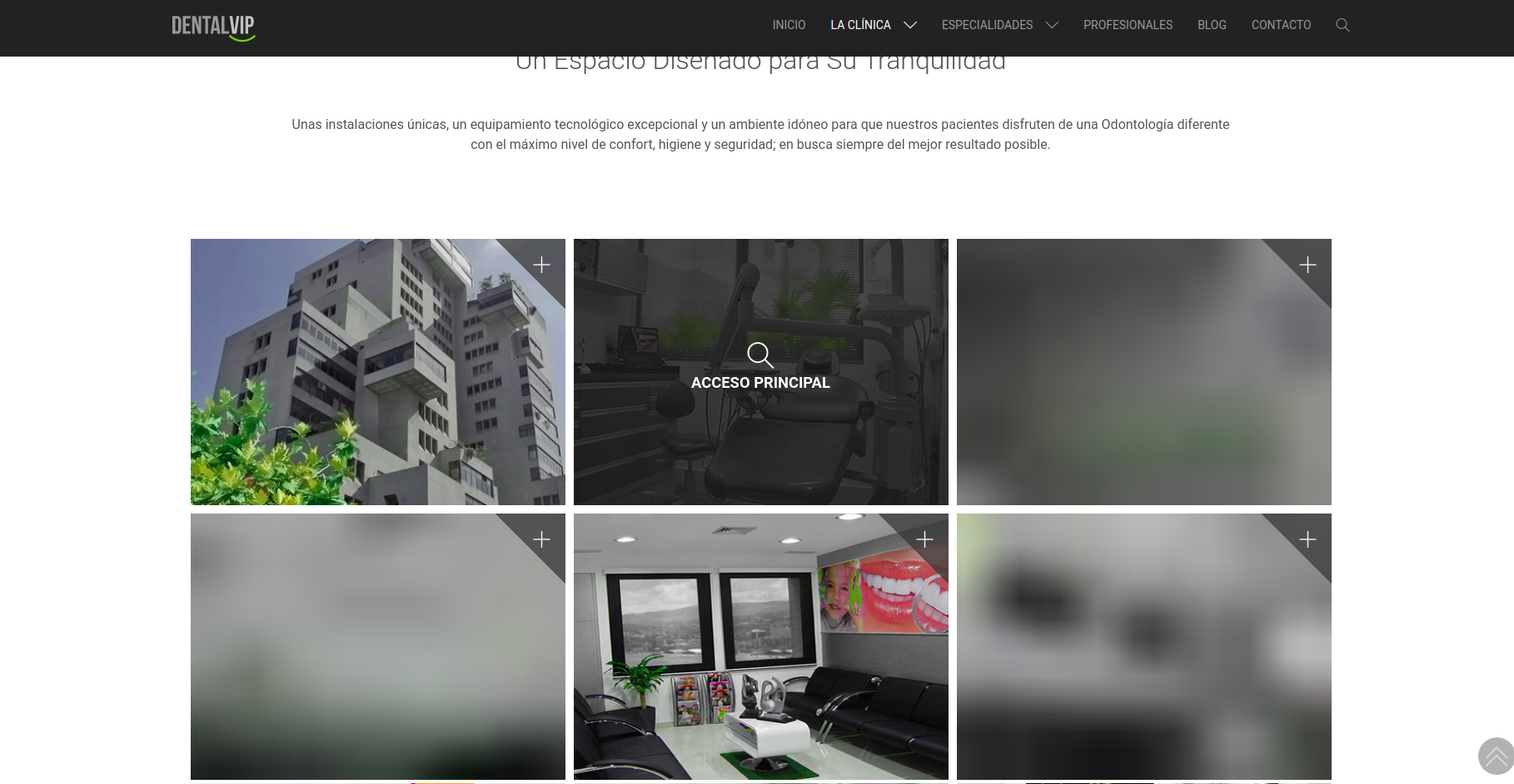
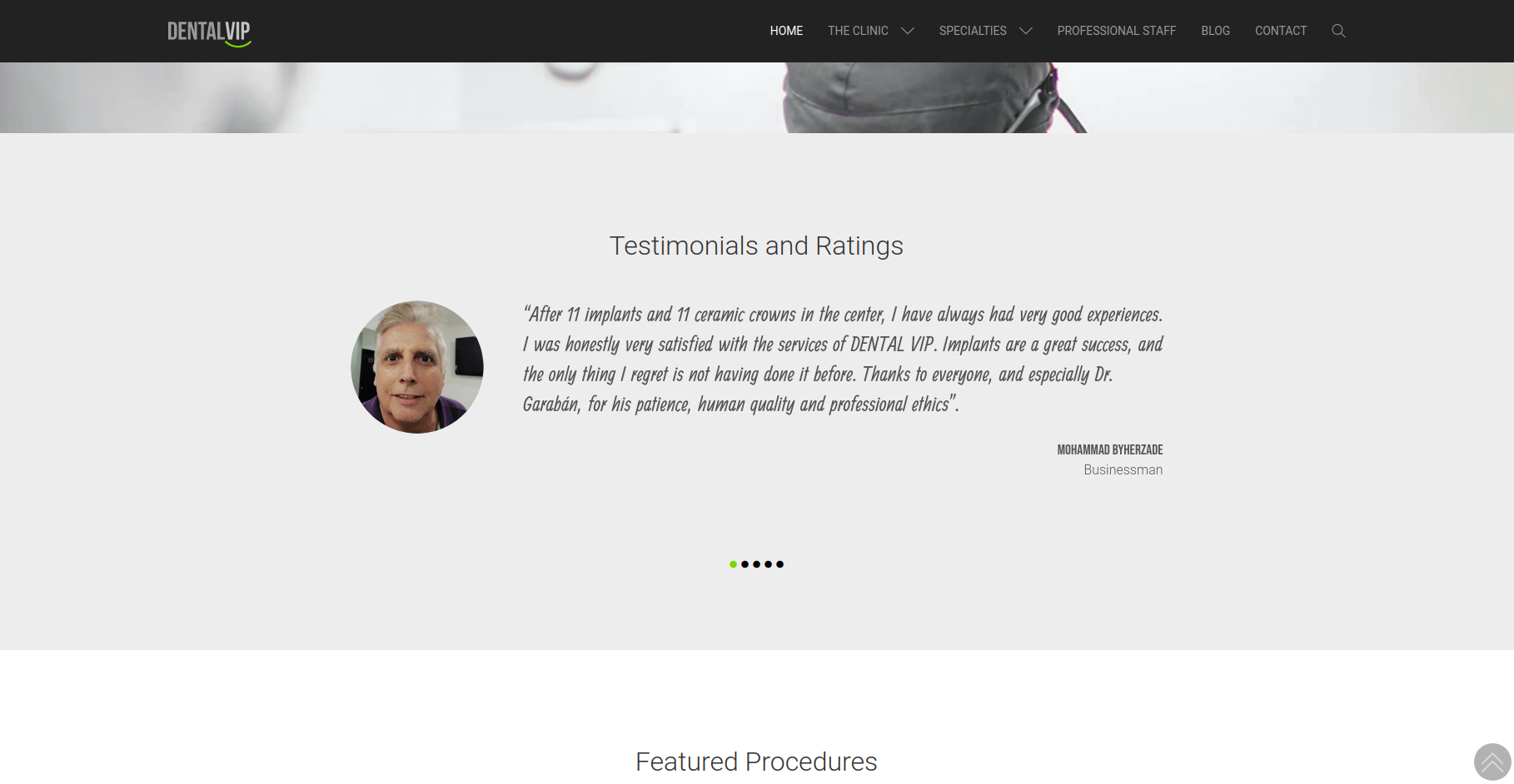
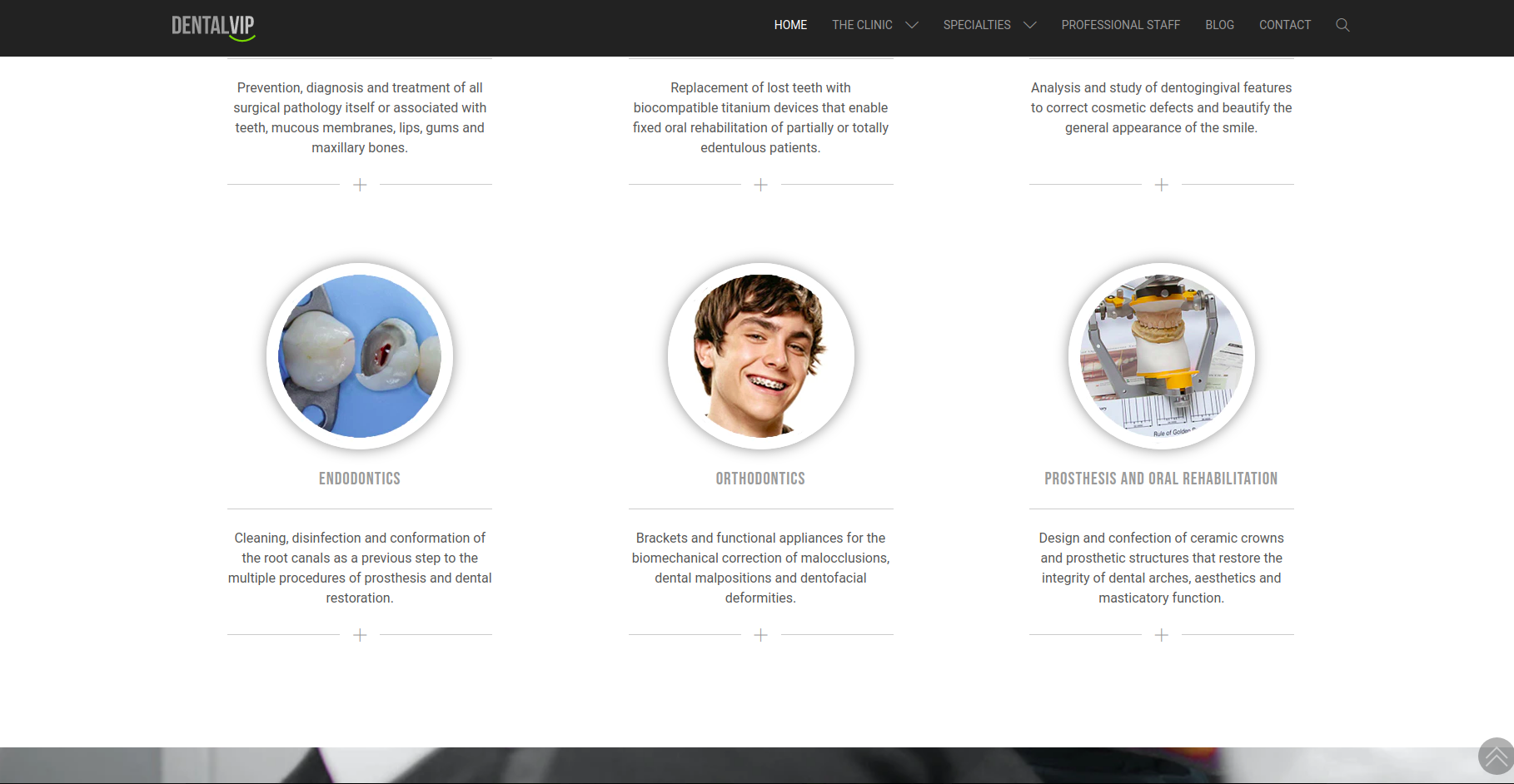
DentalVIP It is a dental clinic in Caracas the opportunity arose because I was a patient of it; Due to my social and friendly nature, I established a friendship relationship with the CEO of the company, who after knowing my background as a developer told me that he had a website in WordPress which he wanted to modify; however the modifications that he required were too large so we opted to remake the website using Gatsby and Jamstack at first, however later we migrated to firebase.
DentalVIP made me grow a lot as a developer, one of my biggest challenges was creating pixel perfect and responsive designs for a client obsessed with details, from line-height and its relationship with typography dead spaces to resize behavior when hiding the navigation ba, all this led me to make not one but two versions of the web page, one with Jamstack and another with firebase, the version with Jamstack failed because at some point we had more than 400 web pages And maintaining so many versions and so many templates was a challenge, so I refactorized everything and through lazy load components and firebase, I created a single template and a document-based engine from Firestore to create all pages dynamically, with firebase during build time.
Initially, the page was made with Gatsby, Graphql, Sharp, forestry, and Jamstack with Netlify and Github hooks; however to achieve a higher rank of SEO and dismiss the amount of money that costs CI/CD builds a page was made with Firebase, an Image proxy (Imgix), and Firestore documents; but, due to budget issues, the migration of components to the new scheme was not completed.
No other developer has gone so far, I was surprised by Jean's ability to handle so many different disciplines and their execution to integrate them all into a final product without the help of other developers nor designers; to date, I have not been able to find someone who can fill Jean's shoes
Jose Gomez, DentalVIP CEO
My milestones were:
Create a library of custom icons: icon libraries such as font awesome and material, promotes bad development since by using CSS they cannot take advantage of the three shaking feature of Webpack, therefore they must be later purged with Purgecss, which is dangerous, for this, using Icomoon and illustrator, I created an SVG icon pack myself that was implemented as a font, in the same way as font-awesome does, but only with Areuin's exclusive icons
Set Up Firebase in production environment:: icon libraries such as font awesome and material, promotes bad development since by using CSS they cannot take advantage of the three shaking feature of Webpack, therefore they must be later purged with Purgecss, which is dangerous, for this, using Icomoon and illustrator, I created an SVG icon pack myself that was implemented as a font, in the same way as font-awesome does, but only with Areuin's exclusive icons
Create the lazy loading feature:
Initially, it was proposed that the landing page was a static site in Netlify, but due to the characteristics of firebase, I decided to create a template engine, in which there is only a single template and different languages can be added, Pages and components using Firestore documents, hand in hand with react loadable, this allows me to create components with lazy loading making scaling to hundreds of languages or even extending the landing page to integrate the help center, very simple and without additional effort.
Create the lazy loading feature: To optimize the loading of the site, I used Imgix.net and the google storage provided by firebase; the image proxy with artificial intelligence tools of Imgix, alongside to Lazysizes library combined to create a lazy loading component that emulates Medium lazy loading style. style.