Introducing
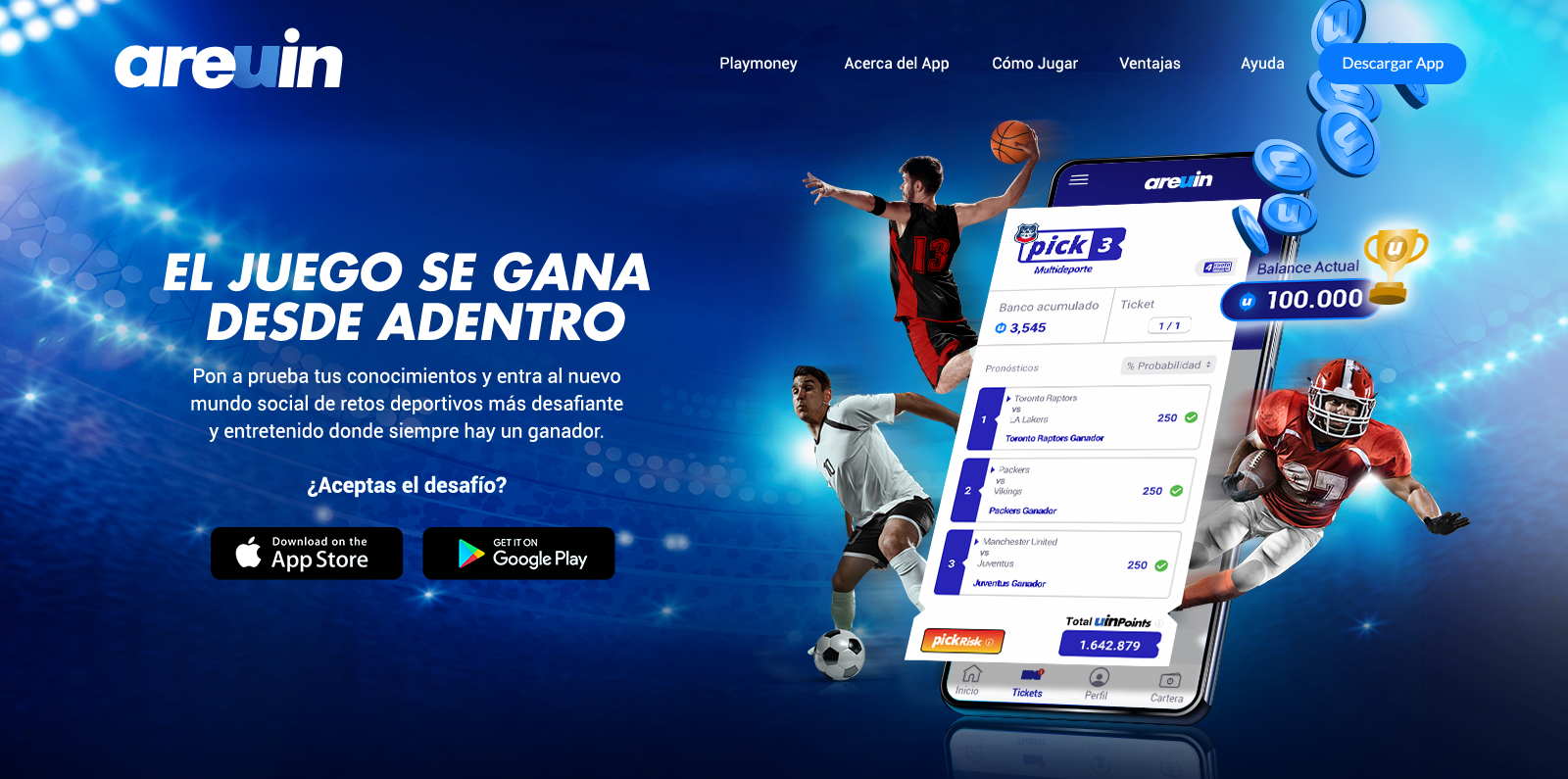
Areuin.com Landing Page
Areuin is a digital sports betting product with Freeplay and Real Money play modality, with an innovative, fun, and social game scheme in which, unlike the competition, the player always benefits since he does not play against the house but against a group of friends or a local clan.
Areuin was one of my biggest challenges, its infrastructure was quite complex and sophisticated, as a full-stack developer I played various roles in the company, from front-end developer, UI / UX designer, to backend and DevOps.
Although I had been working at Areuin for a considerable time building advanced features oriented to Backend and DevOps such as Service Mesh, API Gateway, and Auth Service, which were a milestone in my career, it should denote that the Landing page is my greatest success, not only for its aesthetics but for the amount of detail that took its elaboration; Since along the way I even had to create a feature robust enough to be a library, this feature is a polygon packed sprite rendering engine custom made for Areuin sprites but flexible enough to use in any project.
Initially, a design was proposed to me by theheladeria.com, the concept was fresh, attractive, and had an exquisite color palette as well as a magnificent composition of elements, which fits the brand like a glove.
Thanks to my skills and knowledge of React, Gatsby, and the DOM, I was able to execute an MVP in less than 3 days, I translated the initial design from PSD to basic react.
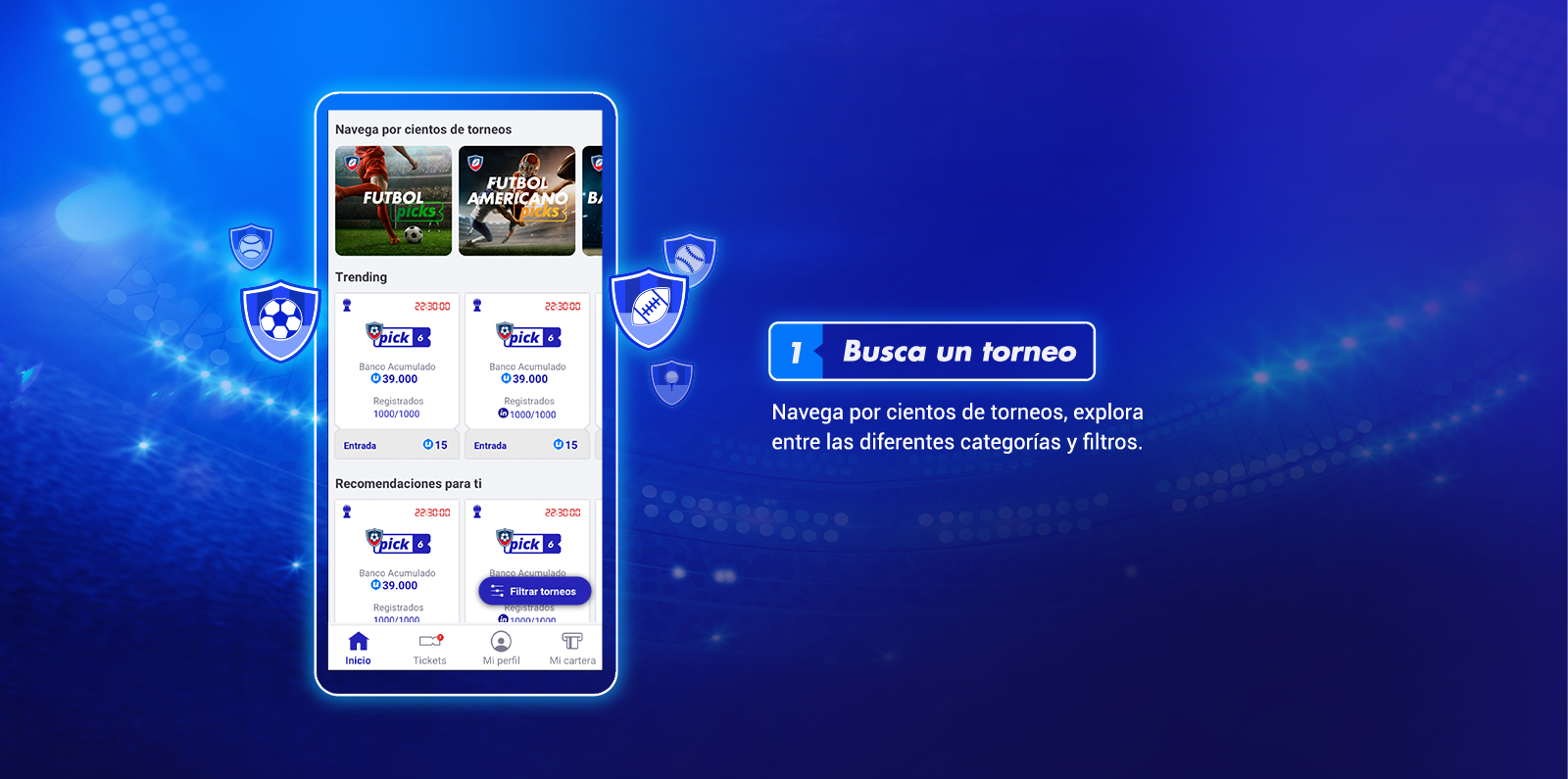
However, I am not the typical developer who feels comfortable completing tasks without getting involved, since I usually involve as much as the CEO in the products I work on, so I spoke directly with the CEO and the creative consultant of the company to raise that designed together to new heights; comparing with giants like Apple, the CEO was somewhat skeptical at first, but due to my previous work for the company, he decided to give me a vote of confidence and hand in hand with Andres Fuentes (Creative Consultant and Co-founder) I gave more interactivity to the site, I made some decisions and I remade some sections, in addition to adding others, I completely reimagine the website adding 3d animations with after effects and element3d, also I translated the website to English and made an SEO router in order to bring /en pages for English and / for Spanish, all created automatically from Firestore documents during build time.

Players sprite

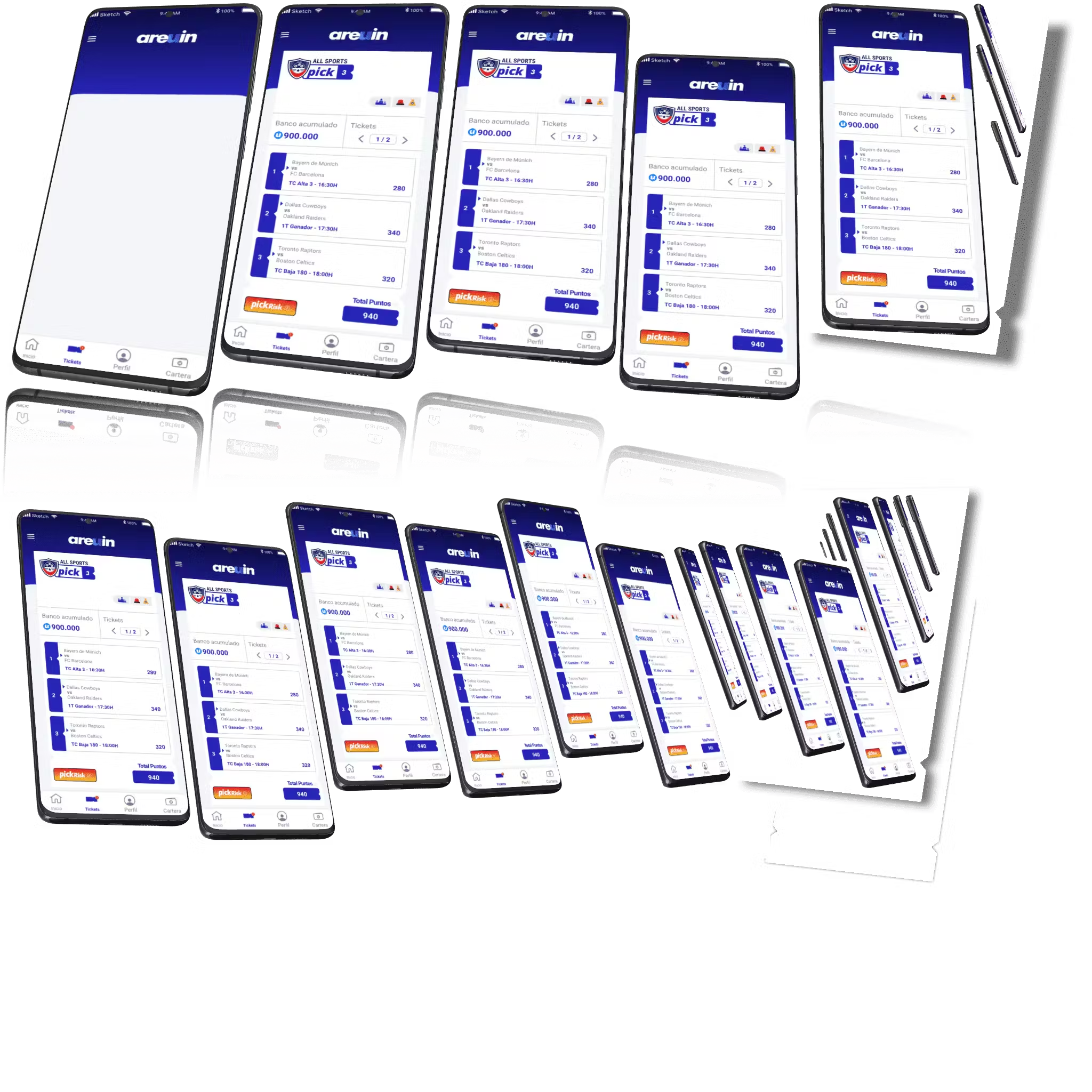
Phone sprite
The work done by Jean left us impressed, his technique with after effects and video editing combined with his mastery of browser APIs resulted in a product that stands out from the vast majority for its elegance, its speed, and above all its interactivity.
Herbert Corona, Areuin CEO
My milestones were:
Create a rendering engine: since many libraries like Konva or Createjs have intermediate layers, working with native canvas without intermediaries was my goal, therefore, I had to create a rendering engine capable of creating complex animations using a single canvas and In certain cases, multiple layers of different canvases stacked for complex animations, in addition to that, I created a feature that no other commercial 2d engine has, (only Unity has it), polygonal packaging, in this way using triangles I can optimize the space of the sprites to the maximum, decreasing its weight and whitespaces, increasing the speed, then, I had to create a feature of the same engine to create animations of the tween type, to create the clipping mask effect with areuin and emulate apple iPhone SE webpage along with a feature for multipack, to create complex animations using sprite sequences.
Create a library of custom icons: icon libraries such as font awesome and material, promotes bad development since by using CSS they cannot take advantage of the three shaking feature of Webpack, therefore they must be later purged with Purgecss, which is dangerous, for this, using Icomoon and illustrator, I created an SVG icon pack myself that was implemented as a font, in the same way as font-awesome does, but only with Areuin's exclusive icons
Set Up Firebase in production environment:
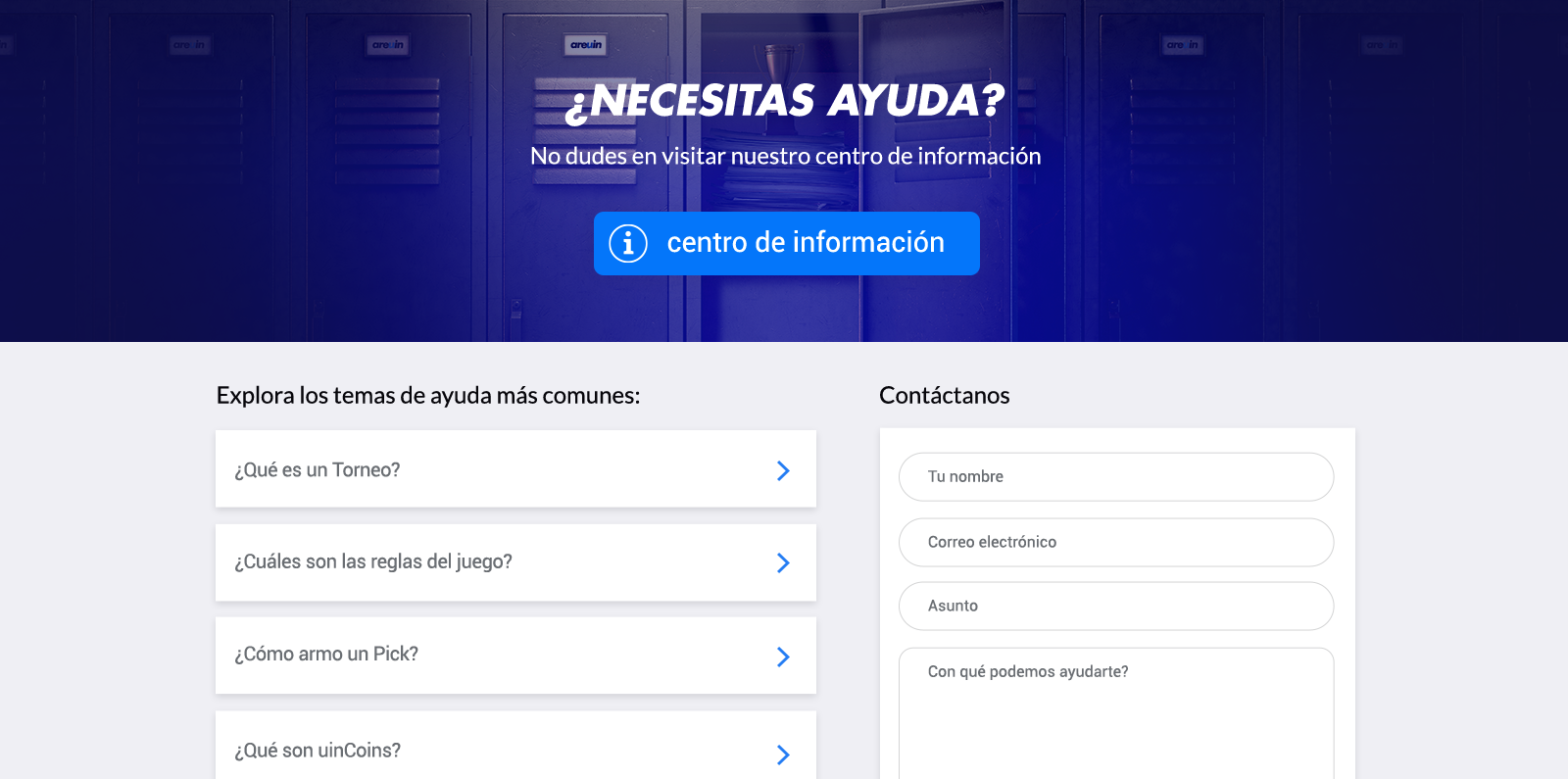
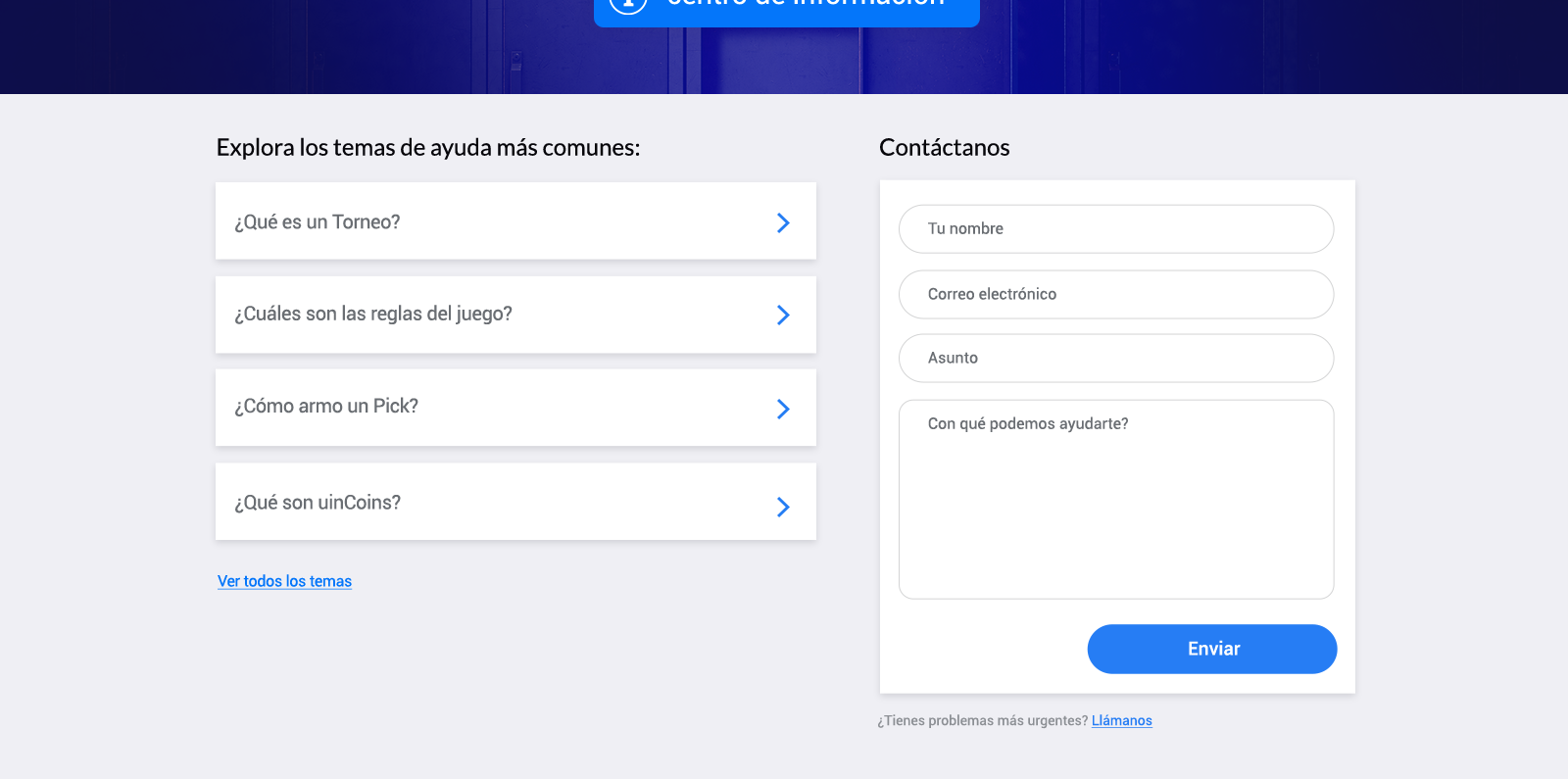
Initially, it was proposed that the landing page was a static site in Netlify, but due to the characteristics of firebase, I decided to create a template engine, in which there is only a single template and different languages can be added, Pages and components using Firestore documents, hand in hand with react loadable, this allows me to create components with lazy loading making scaling to hundreds of languages or even extending the landing page to integrate the help center, very simple and without additional effort.
Create the lazy loading feature: To optimize the loading of the site, I used Imgix.net and the google storage provided by firebase; the image proxy with artificial intelligence tools of Imgix, alongside to Lazysizes library combined to create a lazy loading component that emulates Medium lazy loading style.